Ever wondered why those big high-quality images on your product page or a landing page might cause slower loading speed for site users?
Why your product images don't show up in Google search results?
Did you check conversion? Are your web conversions suffering because of unoptimised images?
Unoptimised images can negatively affect your website performance, user experience, and conversion as well.
Image optimisation is also essential for customer retention; why?
Acquiring a new customer is 5 to 25 times more expensive than retaining an existing one.
A good customer experience is necessary to retain a customer.
And if you can boost customer retention by just 5%, it can increase profits by 95%.
At Webplanners, we have been working very closely with website owners and marketers who do not understand the coding or designing technicalities. Still, it doesn't mean they shouldn't understand the tech basics that play such a massive role in your conversions and retention.
It means, as a marketer or a website owner, you must know and understand what image optimisation is and why is it so important?
First thing, for an eCommerce website, images account for more byte size than anything else. And, this size and complexity can hamper your website performance, especially in term of load speed.
Eventually is affects your customer retention and website conversion.
Hence, image optimisation is one of the best ways for
- improved performance
- improved SERP rankings
- customer retention
- conversion
Image optimisation is an integral part of building a successful eCommerce website since your product photography is a the cornerstone of your online store.
Image optimisation should be a top priority for marketers whose primary goal is to convert visitors to paying customers.
Here are a few image optimisation hacks that will improve your website performance and help improve SEO rankings, customer retention, and conversions.

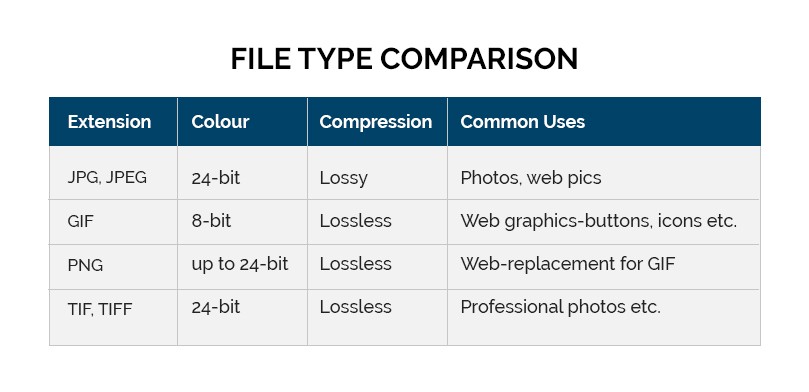
Get Familiar with the image file types:
File types play an important role, and if you don't understand what the file type is right, you can't choose which type to use.
Website owners and marketers know file types such as JPEG, PNG and GIFs. But they are not developers or web design experts.
The idea here is to understand which file type will give you better results for less space.
Since it is all about improving website load time for your customers, you need to know which file type works best for your site's images.
JPG or JPEG (Joint Photographic Experts Group)
JPEG is often the most preferred file type because it mixes the red, green and blue light.
This mixing allows for a display of millions of colours. In contrast, the other file types do not let all colours to display in an image.
Another great benefit of using a JPEG file is that you can tweak the file size.
But, when you adjust the size, you also adjust the quality. File size and quality are interrelated. Higher the file size higher the rate.
That doesn't mean you can't resize it. You can often find a balance of quality to the size.
In any case, it is crucial to ensure that the image file size is not too big. It will cause slow load time, and your customers will navigate away. It will drastically increase your bounce rate.
When to use JPEG?
- On all your product images (most likely)
- Photography Images
- Images with many colours
GIF File Types
GIFs are everyone's favourite, aren't they?
Apart from just fun short videos, GIFs are compressed versions of images or videos. These compressed videos allow only 256 colours to display in an image.
However, a high-quality GIF may contain thousands of colours.
What does this signify?
It means that GIFs are not the best choice for images with many colour variations. But GIFs are a good choice for animation as they serve the purpose without the huge file size.
When to use GIFs?
- For all animation requirements
- Thumbnail, icons and small image requirements
- Any image that needs fewer colours. For example, logos.
PNG (Portable Network Graphics)
PNG is the latest in the three types. These are larger but better in quality than JPEGs. It gives more flexibility to the user because they have two types of file, namely
- PNG-8: A the smaller file that allows 256 colours similar to GIFs
- PNG-24: It allows millions of colours and is best in situations where quality is more important than size.
When to use PNG files?
- Situations where quality is more important than size.
Tip:
- Use JPEG in situations where you need colourful and robust images.
- Use PNG for simple image requirements.
- Use GIF when you need animation.
As an eCommerce marketer, you should use JPEG format for product images.
JPEG offers a perfect balance between quality and size.

Get the file size correct to improve conversions
Image size and file size are two distinct things. Image size is the dimension of the image; for example, 920 x 920. At the same time, file size is the space required to store the image on your server. As we said earlier, the larger the file size, the longer will be the load time.
And both these parameters are not related.
That means an image with large dimensions can be under 2MB.
The file size is an important aspect; it can break or make your website's performance because each image must be downloaded every time a user visits your site.
To have a website that loads faster, your goal should be to keep the file size between 1 – 2 MB. The smaller the file size, the faster is the load time, which will eventually control the bounce rate and happy customer.
How to resize an image file for optimal web performance?
Photoshop is one option to resize an image file, but if you do not have photoshop, then PIXLR is another quick tool to resize an image file.
However, you may have to play around a bit to find the right size for the quality you are looking for.
Experiment with several sizes and go with the smallest size, which doesn't compromise on quality.
When you get the perfect size-to-quality ratio, you can use the same for other similar images on your website.
It is a good idea to write this ratio down somewhere for reference.
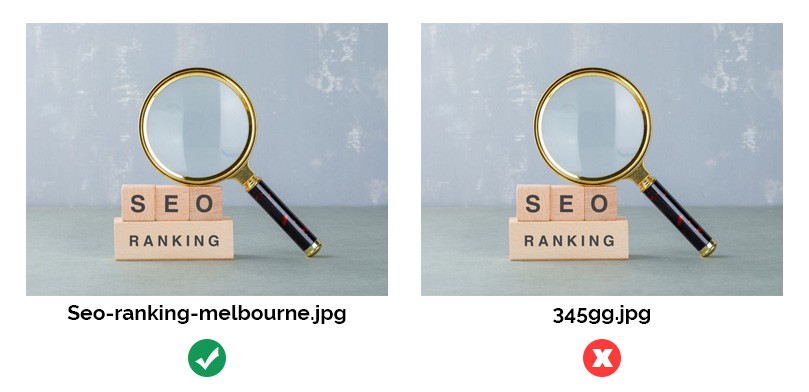
Name your Image files to improve SEO
When it comes to naming images, whether an eCommerce website or any other website, what you name them matters to search engine crawlers.
Many marketers do not bother to name a picture from the randomly assigned/generated name by computers and phones.
For SEO, it is crucial to name your images in a descriptive, easy-to-recognise, and to-the-point manner. So that when search bots can understand what the image is all about.

An image named "SEO-Company-Melbourne" is far better than a randomly named image "32455678". The first name does tell Googlebot what the image is.
To improve SEO, the file name must contain the keyword of your image or the content for which it is used for.
For example, in this post, the images we use must be named "image-optimisation-hacks" or "eCommerce-image-optimisation-tips".
Keep the file name descriptive and straightforward to get the best SEO results from your website images..
Optimise your image 'alt-tags'
If we go by the definition, an alt tag, also known as "alt attribute" and "alt description," is an HTML attribute applied to image tags to provide a text alternative for search engines.
Basically, it is a description given to an image in your website code. The alt-tag help in three main ways, they are:
When visually impaired people read a website using the screen-readers, they know what the image is about because of the alt-attributes. When they hold the cursor over an image, the screen reader can actually read the alt attribute description.
It is a code that notifies the browser about the information that is supposed to be there if an image fails to load correctly. It is helpful when your website is having or facing loading issues.
It is very crucial for your SEO. Alt-tags or alt-attributes improve your SEO performance.
Example of an alt-tag
![]()
As a marketer or SEO expert, your goal is to ensure that these alt-tags are descriptive, to-the-point, and simple, just like your image file name.
Use a sitemap to get your images noticed by Search Engines.
What is a sitemap?
According to Google, a sitemap is a file where you can list the web pages of your site to tell Google and other search engines about the organisation of your website content".
A sitemap allows web crawlers and search engines to crawl your website systematically and intelligently.
It is a file that contains a map of your website and its content.
Consumers today love graphics such as memes, videos, and infographics. So, you must include these in your sitemap as well.
Adding them to your sitemap is a way to optimise these videos, infographics, and images for Google's algorithms.
For images, you should include the following:
- Location/URL where the image is located (mandatory)
- Title (optional but recommended)
- Description (optional but recommended)
- Caption (optional but recommended)
- License (optional but recommended)
For videos, you should include:
- Title
- Description
- Play Page URL, i.e., video location
- Thumbnail URL
- RAW video file URL or the video player URL.
Tip: If you have thousands of images and videos on your website, then you must create a separate sitemap for each content type.
If you want search engine crawlers to notice your images and videos, adding them to your sitemap is essential.
Optimise thumbnails to upsell
Often when people purchase something and are suggested to buy a similar or related product, this is upselling.
Did you ever notice how Amazon uses thumbnails to entice customers to click on related products?
Upsell is an add-on that a seller introduces to you after an initial purchase. So, these thumbnail images are displayed at the bottom of a product page with a headline like 'you may also like' or 'people also bought' or 'often bought together' etc.
The goal is simple, to upsell. It is a great idea to display related products below the cart or checkout page and tempt your customers to click.
But if these thumbnail pictures do not load, you are missing a chunk of your potential business.
Once the customer is on your website, through an ad or organically, the more they buy, the lower is your customer acquisition cost.
So, do not underestimate the potential of these tiny thumbnails. They are equally crucial for business profitability.
They need to be small in size 50-70 KB and are best as GIFs or JPEGs. Make sure you name these appropriately, just like other images on your website. Also, don't forget to add alt-tags.
Optimising these thumbnail images will undoubtedly help improve your SEO and help increase your profit generated from web-conversions.
A/B test Images to improve conversions
A/B test is essential when you need to maximise your efforts and efficiency. Marketers love A/B tests for each aspect related to marketing. Images should not be an exception too.
Too many images, wrong file name, and slower load time can hamper your website performance and impact your sales.
Here are a few tips for testing images:
Quantity: It is not always required to have several images per product. So, test for the number of images that's enough for your products. For example, 4 or 5 images per product. You can also test how many thumbnails to display below each product. This testing will allow you to decide what's best for your website users.
Quality vs. File size: Test if higher image quality results in slower load time and its effects on the conversion.
Test which images your customers like more: As an eCommerce marketer, you must pay close attention to what your customers like, whether it's the top and side angle of a product or whether you should offer fewer angles to display. You'll get to know when you test.
Tip: Test one attribute at a time. If you are testing image quantity, then do not test image quality at the same time.
Testing more variables at a time will confuse as to which variable resulted in higher or lower conversion.
So, these where all the image optimisation hacks you as an eCommerce marketer must know.
Final thought!
Image optimisation can have a significant impact on your business, especially eCommerce. An eCommerce website has more image than any usual website, so, as an eCommerce website owner, you must pay attention to image size and file names. It will help if you leverage images to improve conversion.
To start with, go ahead with descriptive, SEO-friendly file names and image alt-tags and make your images crawlable.
The second thing, implement a sitemap to tell Google and other web crawlers your website map. It allows easy access. Keep your image size small without compromising the quality. It will improve load time and help convert more traffic.
Then, optimise thumbnails and use them to upsell and increase your chances to earn more profit.
A/B test everything (but one at a time) for better conversion and customer retention.
So, these were a few of the image optimisation hacks that you must know about as a website owner or a marketer.